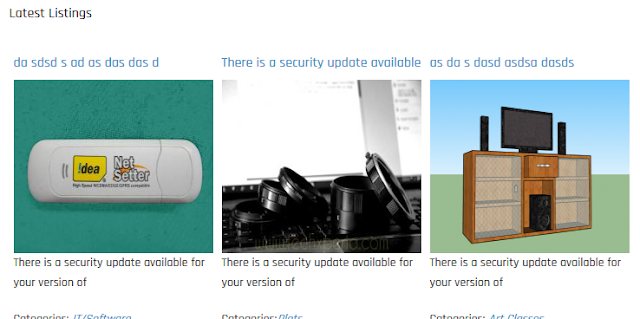
On Drupal 8, there is a useful feature in Views Module (now in Core) settings called "Multiple field settings" with which we can display only one image from multifield image on teaser. As seen in the image above, each of the content has multiple images but only one is displayed in the teasers.
Problem scenario: Suppose we have a content type where with an image field. And we allow multiple images to be uploaded. For displaying the list of the content, we created a view to display the list of the content type. Now when a user creates the content type, and uploaded multiple images, by default, all the images uploaded will also appear on teasers as well as full content view modes.
What we want: We want to show only one image in the teasers. in WordPress, we can achieve this with Featured Image. In Drupal, how to display only one image from multiple images uploaded for a content type on teasers?
Steps:
- Create a new content type of edit and existing one
- Add a field to upload images if not already and set to allow multiple image uploads
- Save the content type
- Go and create a new view to display the content types
- Format the view the way you want
- Now for the images, click on "Content: Upload images" to go to its settings
- Click to expand "Multiple field settings"
- Find "Display value(s)" and set it to 1


Comments
Post a Comment