I have seen that many of those using toolbars such as Wibiya have had to remove it because of interfering with the performance of some scripts like Scriptaculous and Prototype, while others have chosen to remove these scripts just to continue using the toolbar.
Well, for those who prefer to have a custom toolbar that does not give them such problems and allow them to continue using other scripts, here's how to create our own floating toolbar with a close option.
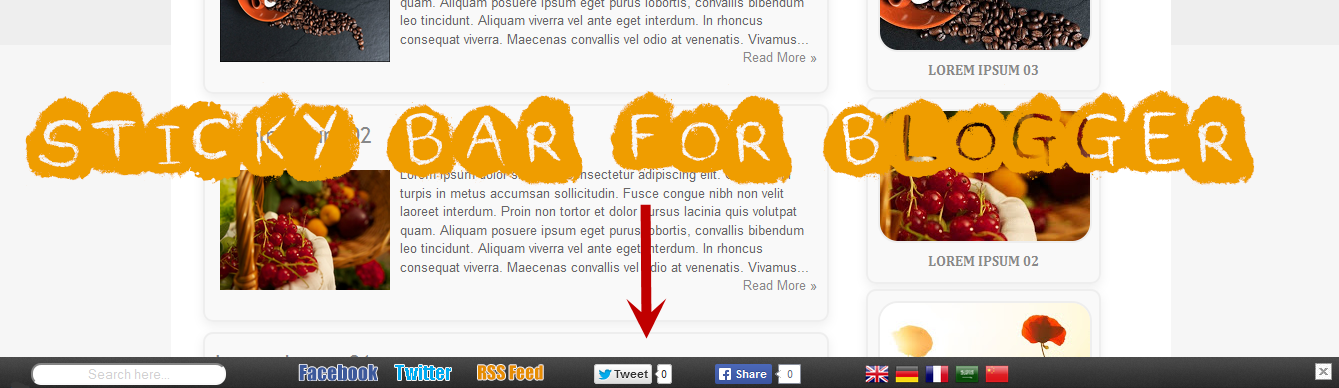
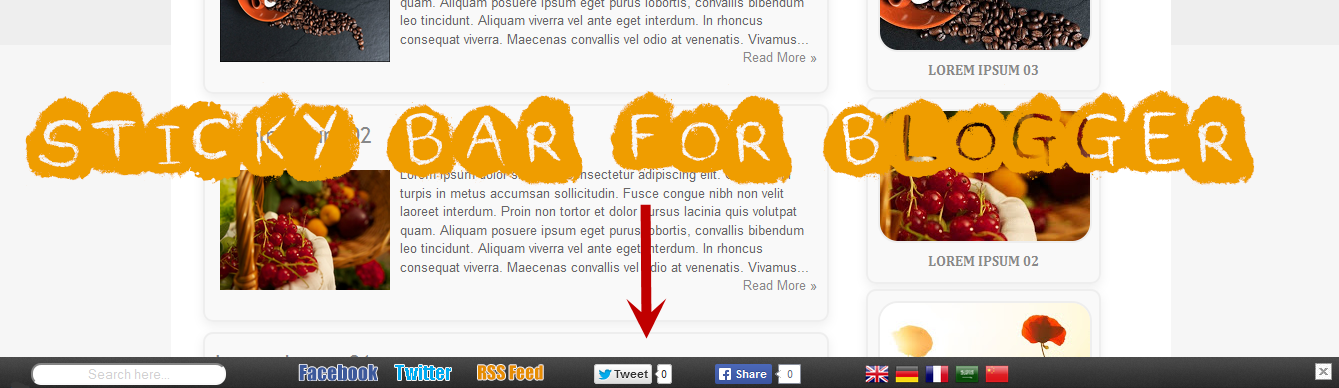
The toolbar contains a search box, link for feed subscription, link to follow on Twitter and Facebook, like button to share on Twitter or Facebook and translator in five languages.

You can see it working in this demo blog.

Step 2. Click on the Edit HTML button on the right side > click anywhere inside the code area and press CTRL + F keys to open the Blogger search box
Step 3. Paste or type the following tag inside the search box and hit Enter to find it:
If you want to add more items, such as a counter, links etc. add a line like this just before the </tr> tag:
As you can see, it is not necessary to depend on external sites to have a toolbar, from now on you can have a floating sticky toolbar on your Blogger blog.
Well, for those who prefer to have a custom toolbar that does not give them such problems and allow them to continue using other scripts, here's how to create our own floating toolbar with a close option.
The toolbar contains a search box, link for feed subscription, link to follow on Twitter and Facebook, like button to share on Twitter or Facebook and translator in five languages.

You can see it working in this demo blog.
Adding a Custom Sticky Toolbar on Blogger
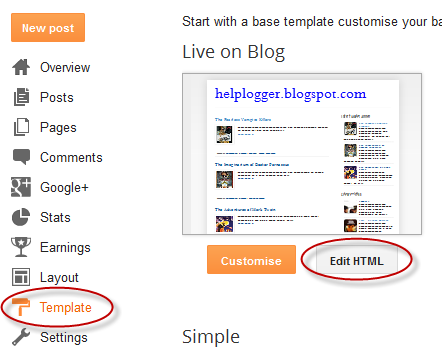
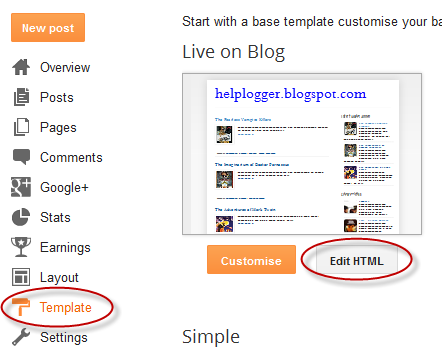
Step 1. Login to your Blogger account > select your blog > click on the "Template" option on the left side
Step 2. Click on the Edit HTML button on the right side > click anywhere inside the code area and press CTRL + F keys to open the Blogger search box
Step 3. Paste or type the following tag inside the search box and hit Enter to find it:
]]></b:skin>Step 4. Just above ]]></b:skin> add the following CSS style:
#custom-toolbar {
overflow: auto;
position: fixed;
background: #1B1B1B url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2n_ePvaZoAZ4THZBOYoewMxb3mY5LdK0iUUtI2MTsu2LNi9eeTez-cwkRNrYmKL_p1s2vt4aVxBLvSY_GijNK6R5RMhtVsqlVHd1rMWChlO2pgudieYnJ-RZXccctn1uzPpCVYLPLRjXc/s1600/pagelist.png") repeat-x scroll 0 bottom;
font: bold 13px/17px "Helvetica Neue",Helvetica,Arial,Geneva,sans-serif;
height: 33px;
margin: 0 auto;
width: 100%;
bottom:0px;
right:0;
}
.close-toolbar {
float: right;
margin-top:6px;
padding-right: 10px;
cursor: pointer;
}
.search-text {
color: #D1D1D1;
text-align: center;
border-radius: 10px;
}
.google_translate:hover img {
filter:alpha(opacity=0.90);
-moz-opacity: 0.90;
opacity: 0.90;
border:0;
}</head>Step 6. Just above the </head> tag add this script:
<div id='custom-toolbar'>
<img border='0' class='close-toolbar' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhl7J6OhfEIZWY_OlTiXu5Ym3MV3H_EFmIfOavwrFrMbPaV-p48_ZZqrCi4kIeOdOlZ-4TDbtNCvTvxKkZKfEVIE_u6v8ld3J6fY2_bkPsQlGbaENsGXtPO8f2Zb4RrIzHqwlLKayHzc5gm/s1600/close_button.png' title='Close' width='17'/>
<table border='0' cellpadding='2'>
<tr>
<td style='padding-left:30px; padding-right:50px;'><form action='/search' id='search' method='get' name='searchForm' style='display:inline;'>
<input class='search-text' name='q' onblur='if (this.value == "") this.value = "Search here...";' onfocus='if (this.value == "Search here...") this.value = "";' size='28' type='text' value='Search here...'/></form></td>
<td style='padding-left:20px;'><a href='http://www.facebook.com/username' title='Follow on Facebook'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijcphebTS6qky9eLEbE4W042p5TzahSBJAYXhFDtcmn7HUtwnb2IteE6qQ0dq0v1lkBT3VPIm_8n5SIFdvDVYFSYZj1SO-pNQ8d1Kinxw-ML6LB_QVUGcDJtwOeELasFYgp7qMWwTb7kk6/s1600/facebook-icon.png'/></a></td>
<td><a href='http://twitter.com/username' title='Follow on Twitter'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj684CVgp_XgPaFQmWg14ZR4IBCpDeIf3fGn3qzRS4gxvr2xHZ7lDdFIWsAc1Z9g8decJGofx4G_MEpYGh-EMTgndrMNmoXEtguuZ63xuQGuLW4Sq77FTWIDipLskA49Fr8CDjr2zwI7IXx/s1600/twitter-icon.png'/></a></td>
<td><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Subscribe to Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPkp1piqelatKFl-4KKP_tuEY6NyWMANtW_FGYcbyR4aBoJ68ddrHOZQpXXdz75e-HzeFkU-u7Ybyk038apuX07wEs1BX5jDysepPVVPJuSkaGaZ4ny3XFU-h14g_S4Y-cVNyjhfcK4izE/s1600/rss-feed-icon2.png'/></a></td>
<td style='padding-left:40px; padding-top: 5px;'><a class='twitter-share-button' data-count='horizontal' data-lang='en' href='http://twitter.com/share' title='Publish on Twitter'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></td>
<td><a href='http://www.facebook.com/sharer.php' name='fb_share' title='Publish on Facebook' type='button_count'>Share</a><script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/></td>
<td style='padding-left:60px;'><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cen&hl=en&ie=UTF8"); return false;' rel='nofollow' title='English'><img align='absbottom' alt='English' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpdl1_U3vO9xsuNd5Gw9kbi1mC4zavRaToY3Dk382mHptAXibyMVsJuDsQzVrlqjmMUQbdK9ulh6dgAnQcKgNU-PoNbz9ee6NURYUeczCPNk94cUF5VieYgh8lZMp264IBS1d1q_653jCl/s1600/United+Kingdom(Great+Britain).png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick="window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cde&hl=en&ie=UTF8"); return false;"><img alt="I have seen that many of those using toolbars such as Wibiya have had to remove it because How To Add a Floating Sticky Footer Bar in Blogger " border="0" align="absbottom" title=" How To Add a Floating Sticky Footer Bar in Blogger " height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVhgz5zGVAJrchgkk8lSyNvgtKxY4WV-whv8QTg9aRnA5DF-bW84GZllA9F1-AraEKt_NogR5z4W1IBqRteIMbUhgzKTuj8bzEvut4eeg6SwaJMkw4fGiNgmSemU5xJ0emhmFGJNrzSC3-/s1600/Germany.png" width="24"/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cfr&hl=en&ie=UTF8"); return false;' rel='nofollow' title='French'><img align='absbottom' alt='French' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibYkBIlZ5TDPOdLlsJBqN6IyIMt0eWFWzwAV7APiEcESpIjnSIxXudeupPpIbiYy5edb9ktcwFxtGrTlg8hyoom0XRBVdtVcZ1BeP9zyHD-GuMUUrbYAejMiw914G3v8SbCPmX1jMPriTd/s1600/France.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Car&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Arabic'><img align='absbottom' alt='Arabic' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWE0pEYZcKjcDai6LgBr97byCYcPth0siRQp_NyXSoT047B5l_fuNoogRp9Xt1cRtTCMY7qg7hel0_c2g9VsIGUXDZFbMFteThzFtkfgPgWC7n8CCPqZjcrXZGGaSjVX2bCm01EiBUUu2B/s1600/Saudi+Arabia.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Czh-cn&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Chinese Simplified'><img align='absbottom' alt='Chinese Simplified' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqlAcyur55d2mx87s4IkHhwK5MQXrEjSPTKvj0w6W8Z9fE4aByBOOJqK6hXD6umEnddQl2o1Qr1qNwH2K68o7_hoVMjBGWMuXUeQhLmrYiyi2ookUtS6iLTJIxU4qHKSVmatClwKlSCypr/s1600/China.png' width='24'/></a></td>
</tr>
</table>
</div>If you want to add more items, such as a counter, links etc. add a line like this just before the </tr> tag:
<td>Add here the extra content</td>Add the content where is indicated and that's it.
As you can see, it is not necessary to depend on external sites to have a toolbar, from now on you can have a floating sticky toolbar on your Blogger blog.
Comments
Post a Comment