In this tutorial you will see how to create a YouTube video gallery using jQuery and add the Youtube playlist to your Blogger blog. Inside this gallery/playlist, you can add your favorite youtube videos or any video that you want to share with your visitors. Because of its default dimensions (width of 765px), it is recommended to add it just below the blog header, however, you can edit CSS code to fit anywhere you want to add it.
To add this video slider/youtube playlist to your blog, please follow these steps below:
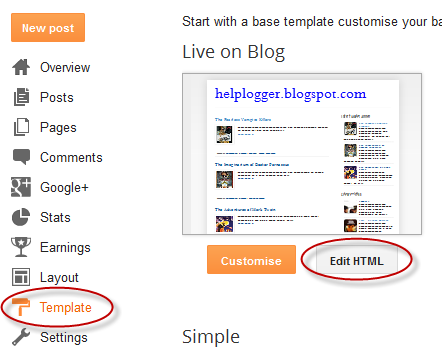
Step 1. From your blogger dashboard, go to Template > Edit HTML and click anywhere inside the code area to open the Blogger search box by pressing the CTRL + F keys.
Step 2. Type or paste the </head> tag inside the search box and hit Enter to find it.
Just above this tag, add the following scripts:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
<script>
//<![CDATA[
/*hoverscroll v.0.2.4*/
(function($) {
$.fn.hoverscroll = function(params) {
if (!params) { params = {}; }
params = $.extend({}, $.fn.hoverscroll.params, params);
this.each(function() {
var $this = $(this);
if (params.debug) {$.log('[HoverScroll] Trying to create hoverscroll on element ' + this.tagName + '#' + this.id);}
if (params.fixedArrows) {
$this.wrap('<div class="fixed-listcontainer"></div>')
}
else {
$this.wrap('<div class="listcontainer"></div>');
}
$this.addClass('list');
var listctnr = $this.parent();
listctnr.wrap('<div class="ui-widget-content hoverscroll' +
(params.rtl && !params.vertical ? " rtl" : "") + '"></div>');
//listctnr.wrap('<div class="hoverscroll"></div>');
var ctnr = listctnr.parent();
var leftArrow, rightArrow, topArrow, bottomArrow;
if (params.arrows) {
if (!params.vertical) {
if (params.fixedArrows) {
leftArrow = '<div class="fixed-arrow left"></div>';
rightArrow = '<div class="fixed-arrow right"></div>';
listctnr.before(leftArrow).after(rightArrow);
}
else {
leftArrow = '<div class="arrow left"></div>';
rightArrow = '<div class="arrow right"></div>';
listctnr.append(leftArrow).append(rightArrow);
}
}
else {
if (params.fixedArrows) {
topArrow = '<div class="fixed-arrow top"></div>';
bottomArrow = '<div class="fixed-arrow bottom"></div>';
listctnr.before(topArrow).after(bottomArrow);
}
else {
topArrow = '<div class="arrow top"></div>';
bottomArrow = '<div class="arrow bottom"></div>';
listctnr.append(topArrow).append(bottomArrow);
}
}
}
ctnr.width(params.width).height(params.height);
if (params.arrows && params.fixedArrows) {
if (params.vertical) {
topArrow = listctnr.prev();
bottomArrow = listctnr.next();
listctnr.width(params.width)
.height(params.height - (topArrow.height() + bottomArrow.height()));
}
else {
leftArrow = listctnr.prev();
rightArrow = listctnr.next();
listctnr.height(params.height)
.width(params.width - (leftArrow.width() + rightArrow.width()));
}
}
else {
listctnr.width(params.width).height(params.height);
}
var size = 0;
if (!params.vertical) {
ctnr.addClass('horizontal');
$this.children().each(function() {
$(this).addClass('item');
if ($(this).outerWidth) {
size += $(this).outerWidth(true);
}
else {
size += $(this).width() + parseInt($(this).css('padding-left')) + parseInt($(this).css('padding-right'))
+ parseInt($(this).css('margin-left')) + parseInt($(this).css('margin-right'));
}
});
$this.width(size);
if (params.debug) {
$.log('[HoverScroll] Computed content width : ' + size + 'px');
}
if (ctnr.outerWidth) {
size = ctnr.outerWidth();
}
else {
size = ctnr.width() + parseInt(ctnr.css('padding-left')) + parseInt(ctnr.css('padding-right'))
+ parseInt(ctnr.css('margin-left')) + parseInt(ctnr.css('margin-right'));
}
if (params.debug) {
$.log('[HoverScroll] Computed container width : ' + size + 'px');
}
}
else {
ctnr.addClass('vertical');
$this.children().each(function() {
$(this).addClass('item')
if ($(this).outerHeight) {
size += $(this).outerHeight(true);
}
else {
size += $(this).height() + parseInt($(this).css('padding-top')) + parseInt($(this).css('padding-bottom'))
+ parseInt($(this).css('margin-bottom')) + parseInt($(this).css('margin-bottom'));
}
});
$this.height(size);
if (params.debug) {
$.log('[HoverScroll] Computed content height : ' + size + 'px');
}
if (ctnr.outerHeight) {
size = ctnr.outerHeight();
}
else {
size = ctnr.height() + parseInt(ctnr.css('padding-top')) + parseInt(ctnr.css('padding-bottom'))
+ parseInt(ctnr.css('margin-top')) + parseInt(ctnr.css('margin-bottom'));
}
if (params.debug) {
$.log('[HoverScroll] Computed container height : ' + size + 'px');
}
}
var zone = {
1: {action: 'move', from: 0, to: 0.06 * size, direction: -1 , speed: 16},
2: {action: 'move', from: 0.06 * size, to: 0.15 * size, direction: -1 , speed: 8},
3: {action: 'move', from: 0.15 * size, to: 0.25 * size, direction: -1 , speed: 4},
4: {action: 'move', from: 0.25 * size, to: 0.4 * size, direction: -1 , speed: 2},
5: {action: 'stop', from: 0.4 * size, to: 0.6 * size},
6: {action: 'move', from: 0.6 * size, to: 0.75 * size, direction: 1 , speed: 2},
7: {action: 'move', from: 0.75 * size, to: 0.85 * size, direction: 1 , speed: 4},
8: {action: 'move', from: 0.85 * size, to: 0.94 * size, direction: 1 , speed: 8},
9: {action: 'move', from: 0.94 * size, to: size, direction: 1 , speed: 16}
}
ctnr[0].isChanging = false;
ctnr[0].direction = 0;
ctnr[0].speed = 1;
function checkMouse(x, y) {
x = x - ctnr.offset().left;
y = y - ctnr.offset().top;
var pos;
if (!params.vertical) {pos = x;}
else {pos = y;}
for (i in zone) {
if (pos >= zone[i].from && pos < zone[i].to) {
if (zone[i].action == 'move') {startMoving(zone[i].direction, zone[i].speed);}
else {stopMoving();}
}
}
}
function setArrowOpacity() {
if (!params.arrows || params.fixedArrows) {return;}
var maxScroll;
var scroll;
if (!params.vertical) {
maxScroll = listctnr[0].scrollWidth - listctnr.width();
scroll = listctnr[0].scrollLeft;
}
else {
maxScroll = listctnr[0].scrollHeight - listctnr.height();
scroll = listctnr[0].scrollTop;
}
var limit = params.arrowsOpacity;
var opacity = (scroll / maxScroll) * limit;
if (opacity > limit) { opacity = limit; }
if (isNaN(opacity)) { opacity = 0; }
var done = false;
if (opacity <= 0) {
$('div.arrow.left, div.arrow.top', ctnr).hide();
if(maxScroll > 0) {
$('div.arrow.right, div.arrow.bottom', ctnr).show().css('opacity', limit);
}
done = true;
}
if (opacity >= limit || maxScroll <= 0) {
$('div.arrow.right, div.arrow.bottom', ctnr).hide();
done = true;
}
if (!done) {
$('div.arrow.left, div.arrow.top', ctnr).show().css('opacity', opacity);
$('div.arrow.right, div.arrow.bottom', ctnr).show().css('opacity', (limit - opacity));
}
}
function startMoving(direction, speed) {
if (ctnr[0].direction != direction) {
if (params.debug) {
$.log('[HoverScroll] Starting to move. direction: ' + direction + ', speed: ' + speed);
}
stopMoving();
ctnr[0].direction = direction;
ctnr[0].isChanging = true;
move();
}
if (ctnr[0].speed != speed) {
if (params.debug) {
$.log('[HoverScroll] Changed speed: ' + speed);
}
ctnr[0].speed = speed;
}
}
function stopMoving() {
if (ctnr[0].isChanging) {
if (params.debug) {
$.log('[HoverScroll] Stoped moving');
}
ctnr[0].isChanging = false;
ctnr[0].direction = 0;
ctnr[0].speed = 1;
clearTimeout(ctnr[0].timer);
}
}
function move() {
if (ctnr[0].isChanging == false) {return;}
setArrowOpacity();
var scrollSide;
if (!params.vertical) {scrollSide = 'scrollLeft';}
else {scrollSide = 'scrollTop';}
listctnr[0][scrollSide] += ctnr[0].direction * ctnr[0].speed;
ctnr[0].timer = setTimeout(function() {move();}, 50);
}
if (params.rtl && !params.vertical) {
listctnr[0].scrollLeft = listctnr[0].scrollWidth - listctnr.width();
}
ctnr
.mousemove(function(e) {checkMouse(e.pageX, e.pageY);})
.bind('mouseleave', function() {stopMoving();});
this.startMoving = startMoving;
this.stopMoving = stopMoving;
if (params.arrows && !params.fixedArrows) {
// Initialise arrow opacity
setArrowOpacity();
}
else {
// Hide arrows
$('.arrowleft, .arrowright, .arrowtop, .arrowbottom', ctnr).hide();
}
});
return this;
};
if (!$.fn.offset) {
$.fn.offset = function() {
this.left = this.top = 0;
if (this[0] && this[0].offsetParent) {
var obj = this[0];
do {
this.left += obj.offsetLeft;
this.top += obj.offsetTop;
} while (obj = obj.offsetParent);
}
return this;
}
}
$.fn.hoverscroll.params = {
vertical: false,
width: 400,
height: 50,
arrows: true,
arrowsOpacity: 0.7,
fixedArrows: false,
rtl: false,
debug: false
};
$.log = function() {
try {console.log.apply(console, arguments);}
catch (e) {
try {opera.postError.apply(opera, arguments);}
catch (e) {}
}
};
})(jQuery);
$(function(){
$("#videoslider-tabs a").click(function(){
var container = $("#videoslider-content");
container.html("<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjk6FAJcxa2F26nWXB7kHS2S7iN_rjwH-DdfYmnbrdXA3QZk6xzjFrHM4uVKqYJf6PJurToMbnpT9fMmzviJTaNZuE6X42-DBcqdfdL9nyySeCL01pWQ4d71hdY8kTEcwM52mWtIAQckmkM/s1600/loading.png' class='loading-vid' />");
var id = $(this).attr("href").slice(1);
loadvideo(id);
return false;
});
$("#videoslider-tabs").hoverscroll({vertical:true,width:300,height:330,arrows:false});
$("#videoslider-tabs li").hover(function(){$(this).addClass("hover");},function(){$(this).removeClass("hover");});
loadvideo();
});
function loadvideo (hash){if(hash){hash = hash.slice(3);$("#videoslider-content").html(video[hash]);$("#videoslider-tabs li").removeClass("actVid");$("#videoslider-tabs a[href=#vid"+hash+"]").parent().addClass("actVid");}else{$("#videoslider-content").html(video[1]);$("#videoslider-tabs li").removeClass("actVid");$("#videoslider-tabs a[href=#vid1]").parent().addClass("actVid");}}
//]]>
</script>
Step 3. Now let's add the CSS code. Just above the same </head> tag, add this code:
To make this youtube playlist work we need to add the HTML structure of it:
Step 5. Go to Layout or Pages or anywhere you want to add it and add the following code inside the HTML area (if you want to add it as a widget, paste the code inside a HTML/Javascript gadget by clicking on Add a gadget link within the Layout/Page Elements section):
Add the IDs of your videos to where it says video_ID_..., titles (Video Name) and a brief description (Description). To get the ID of a video, open the video on YouTube and look at the address bar - you need only the last characters after "v="
Note that each video ID should be added two times, the ones in red are for the video and the ones in orange are for the tabs thumbnail.
To add more videos, add two lines like the ones in bold above and then change the video[] and #vid... number. If you decided to add it inside a post or page, please make sure that you don't switch back to the Compose tab and publish your post while you're still on the HTML tab, otherwise the #vid location will be replaced with some other odd Blogger URLs.
To add this video slider/youtube playlist to your blog, please follow these steps below:
Step 1. From your blogger dashboard, go to Template > Edit HTML and click anywhere inside the code area to open the Blogger search box by pressing the CTRL + F keys.
Step 2. Type or paste the </head> tag inside the search box and hit Enter to find it.
Just above this tag, add the following scripts:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
<script>
//<![CDATA[
/*hoverscroll v.0.2.4*/
(function($) {
$.fn.hoverscroll = function(params) {
if (!params) { params = {}; }
params = $.extend({}, $.fn.hoverscroll.params, params);
this.each(function() {
var $this = $(this);
if (params.debug) {$.log('[HoverScroll] Trying to create hoverscroll on element ' + this.tagName + '#' + this.id);}
if (params.fixedArrows) {
$this.wrap('<div class="fixed-listcontainer"></div>')
}
else {
$this.wrap('<div class="listcontainer"></div>');
}
$this.addClass('list');
var listctnr = $this.parent();
listctnr.wrap('<div class="ui-widget-content hoverscroll' +
(params.rtl && !params.vertical ? " rtl" : "") + '"></div>');
//listctnr.wrap('<div class="hoverscroll"></div>');
var ctnr = listctnr.parent();
var leftArrow, rightArrow, topArrow, bottomArrow;
if (params.arrows) {
if (!params.vertical) {
if (params.fixedArrows) {
leftArrow = '<div class="fixed-arrow left"></div>';
rightArrow = '<div class="fixed-arrow right"></div>';
listctnr.before(leftArrow).after(rightArrow);
}
else {
leftArrow = '<div class="arrow left"></div>';
rightArrow = '<div class="arrow right"></div>';
listctnr.append(leftArrow).append(rightArrow);
}
}
else {
if (params.fixedArrows) {
topArrow = '<div class="fixed-arrow top"></div>';
bottomArrow = '<div class="fixed-arrow bottom"></div>';
listctnr.before(topArrow).after(bottomArrow);
}
else {
topArrow = '<div class="arrow top"></div>';
bottomArrow = '<div class="arrow bottom"></div>';
listctnr.append(topArrow).append(bottomArrow);
}
}
}
ctnr.width(params.width).height(params.height);
if (params.arrows && params.fixedArrows) {
if (params.vertical) {
topArrow = listctnr.prev();
bottomArrow = listctnr.next();
listctnr.width(params.width)
.height(params.height - (topArrow.height() + bottomArrow.height()));
}
else {
leftArrow = listctnr.prev();
rightArrow = listctnr.next();
listctnr.height(params.height)
.width(params.width - (leftArrow.width() + rightArrow.width()));
}
}
else {
listctnr.width(params.width).height(params.height);
}
var size = 0;
if (!params.vertical) {
ctnr.addClass('horizontal');
$this.children().each(function() {
$(this).addClass('item');
if ($(this).outerWidth) {
size += $(this).outerWidth(true);
}
else {
size += $(this).width() + parseInt($(this).css('padding-left')) + parseInt($(this).css('padding-right'))
+ parseInt($(this).css('margin-left')) + parseInt($(this).css('margin-right'));
}
});
$this.width(size);
if (params.debug) {
$.log('[HoverScroll] Computed content width : ' + size + 'px');
}
if (ctnr.outerWidth) {
size = ctnr.outerWidth();
}
else {
size = ctnr.width() + parseInt(ctnr.css('padding-left')) + parseInt(ctnr.css('padding-right'))
+ parseInt(ctnr.css('margin-left')) + parseInt(ctnr.css('margin-right'));
}
if (params.debug) {
$.log('[HoverScroll] Computed container width : ' + size + 'px');
}
}
else {
ctnr.addClass('vertical');
$this.children().each(function() {
$(this).addClass('item')
if ($(this).outerHeight) {
size += $(this).outerHeight(true);
}
else {
size += $(this).height() + parseInt($(this).css('padding-top')) + parseInt($(this).css('padding-bottom'))
+ parseInt($(this).css('margin-bottom')) + parseInt($(this).css('margin-bottom'));
}
});
$this.height(size);
if (params.debug) {
$.log('[HoverScroll] Computed content height : ' + size + 'px');
}
if (ctnr.outerHeight) {
size = ctnr.outerHeight();
}
else {
size = ctnr.height() + parseInt(ctnr.css('padding-top')) + parseInt(ctnr.css('padding-bottom'))
+ parseInt(ctnr.css('margin-top')) + parseInt(ctnr.css('margin-bottom'));
}
if (params.debug) {
$.log('[HoverScroll] Computed container height : ' + size + 'px');
}
}
var zone = {
1: {action: 'move', from: 0, to: 0.06 * size, direction: -1 , speed: 16},
2: {action: 'move', from: 0.06 * size, to: 0.15 * size, direction: -1 , speed: 8},
3: {action: 'move', from: 0.15 * size, to: 0.25 * size, direction: -1 , speed: 4},
4: {action: 'move', from: 0.25 * size, to: 0.4 * size, direction: -1 , speed: 2},
5: {action: 'stop', from: 0.4 * size, to: 0.6 * size},
6: {action: 'move', from: 0.6 * size, to: 0.75 * size, direction: 1 , speed: 2},
7: {action: 'move', from: 0.75 * size, to: 0.85 * size, direction: 1 , speed: 4},
8: {action: 'move', from: 0.85 * size, to: 0.94 * size, direction: 1 , speed: 8},
9: {action: 'move', from: 0.94 * size, to: size, direction: 1 , speed: 16}
}
ctnr[0].isChanging = false;
ctnr[0].direction = 0;
ctnr[0].speed = 1;
function checkMouse(x, y) {
x = x - ctnr.offset().left;
y = y - ctnr.offset().top;
var pos;
if (!params.vertical) {pos = x;}
else {pos = y;}
for (i in zone) {
if (pos >= zone[i].from && pos < zone[i].to) {
if (zone[i].action == 'move') {startMoving(zone[i].direction, zone[i].speed);}
else {stopMoving();}
}
}
}
function setArrowOpacity() {
if (!params.arrows || params.fixedArrows) {return;}
var maxScroll;
var scroll;
if (!params.vertical) {
maxScroll = listctnr[0].scrollWidth - listctnr.width();
scroll = listctnr[0].scrollLeft;
}
else {
maxScroll = listctnr[0].scrollHeight - listctnr.height();
scroll = listctnr[0].scrollTop;
}
var limit = params.arrowsOpacity;
var opacity = (scroll / maxScroll) * limit;
if (opacity > limit) { opacity = limit; }
if (isNaN(opacity)) { opacity = 0; }
var done = false;
if (opacity <= 0) {
$('div.arrow.left, div.arrow.top', ctnr).hide();
if(maxScroll > 0) {
$('div.arrow.right, div.arrow.bottom', ctnr).show().css('opacity', limit);
}
done = true;
}
if (opacity >= limit || maxScroll <= 0) {
$('div.arrow.right, div.arrow.bottom', ctnr).hide();
done = true;
}
if (!done) {
$('div.arrow.left, div.arrow.top', ctnr).show().css('opacity', opacity);
$('div.arrow.right, div.arrow.bottom', ctnr).show().css('opacity', (limit - opacity));
}
}
function startMoving(direction, speed) {
if (ctnr[0].direction != direction) {
if (params.debug) {
$.log('[HoverScroll] Starting to move. direction: ' + direction + ', speed: ' + speed);
}
stopMoving();
ctnr[0].direction = direction;
ctnr[0].isChanging = true;
move();
}
if (ctnr[0].speed != speed) {
if (params.debug) {
$.log('[HoverScroll] Changed speed: ' + speed);
}
ctnr[0].speed = speed;
}
}
function stopMoving() {
if (ctnr[0].isChanging) {
if (params.debug) {
$.log('[HoverScroll] Stoped moving');
}
ctnr[0].isChanging = false;
ctnr[0].direction = 0;
ctnr[0].speed = 1;
clearTimeout(ctnr[0].timer);
}
}
function move() {
if (ctnr[0].isChanging == false) {return;}
setArrowOpacity();
var scrollSide;
if (!params.vertical) {scrollSide = 'scrollLeft';}
else {scrollSide = 'scrollTop';}
listctnr[0][scrollSide] += ctnr[0].direction * ctnr[0].speed;
ctnr[0].timer = setTimeout(function() {move();}, 50);
}
if (params.rtl && !params.vertical) {
listctnr[0].scrollLeft = listctnr[0].scrollWidth - listctnr.width();
}
ctnr
.mousemove(function(e) {checkMouse(e.pageX, e.pageY);})
.bind('mouseleave', function() {stopMoving();});
this.startMoving = startMoving;
this.stopMoving = stopMoving;
if (params.arrows && !params.fixedArrows) {
// Initialise arrow opacity
setArrowOpacity();
}
else {
// Hide arrows
$('.arrowleft, .arrowright, .arrowtop, .arrowbottom', ctnr).hide();
}
});
return this;
};
if (!$.fn.offset) {
$.fn.offset = function() {
this.left = this.top = 0;
if (this[0] && this[0].offsetParent) {
var obj = this[0];
do {
this.left += obj.offsetLeft;
this.top += obj.offsetTop;
} while (obj = obj.offsetParent);
}
return this;
}
}
$.fn.hoverscroll.params = {
vertical: false,
width: 400,
height: 50,
arrows: true,
arrowsOpacity: 0.7,
fixedArrows: false,
rtl: false,
debug: false
};
$.log = function() {
try {console.log.apply(console, arguments);}
catch (e) {
try {opera.postError.apply(opera, arguments);}
catch (e) {}
}
};
})(jQuery);
$(function(){
$("#videoslider-tabs a").click(function(){
var container = $("#videoslider-content");
container.html("<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjk6FAJcxa2F26nWXB7kHS2S7iN_rjwH-DdfYmnbrdXA3QZk6xzjFrHM4uVKqYJf6PJurToMbnpT9fMmzviJTaNZuE6X42-DBcqdfdL9nyySeCL01pWQ4d71hdY8kTEcwM52mWtIAQckmkM/s1600/loading.png' class='loading-vid' />");
var id = $(this).attr("href").slice(1);
loadvideo(id);
return false;
});
$("#videoslider-tabs").hoverscroll({vertical:true,width:300,height:330,arrows:false});
$("#videoslider-tabs li").hover(function(){$(this).addClass("hover");},function(){$(this).removeClass("hover");});
loadvideo();
});
function loadvideo (hash){if(hash){hash = hash.slice(3);$("#videoslider-content").html(video[hash]);$("#videoslider-tabs li").removeClass("actVid");$("#videoslider-tabs a[href=#vid"+hash+"]").parent().addClass("actVid");}else{$("#videoslider-content").html(video[1]);$("#videoslider-tabs li").removeClass("actVid");$("#videoslider-tabs a[href=#vid1]").parent().addClass("actVid");}}
//]]>
</script>
Step 3. Now let's add the CSS code. Just above the same </head> tag, add this code:
<style>Step 4. Click on the Save Template button
#videoslider {
background:#F6F6F6; /* Background color */
clear:both;
margin:0 auto;
padding:5px;
width:735px;
border-radius: 5px;
border: 1px solid #C1C1C1;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
#videoslider, #videoslider-content, #videoslider-tabs {
height:340px;
}
#videoslider-content {
color:#fff;
float:left;
text-align:center;
width:430px;
z-index:1;
}
.loading-vid {
display:block;
margin:165px auto 0;
}
#videoslider-tabs {
float:right;
width:240px;
margin:0;
}
#videoslider-tabs li {
background-color:#F6F6F6;
border: 1px solid #C1C1C1;
float:left;
height:60px;
padding:5px;
width:240px;
list-style:none;
overflow: hidden;
}
#videoslider-tabs li a {
padding:0 !important;
border:0 !important;
}
#videoslider-tabs li.hover {
background-color:#EBEBEB;
}
#videoslider-tabs li.actVid {
background:#555;
}
#videoslider-tabs li img.thumb-vid {
background-color:#EEEEEE;
float:left;
height:52px;
margin:0 8px 0 0;
padding:5px;
width:52px;
}
#videoslider-tabs li span.vidTit {
display:block;
color:#128EC9; /* Titles color */
font-size:12px; /* Titles font size */
font-weight:bold;
text-decoration:none;
}
#videoslider-tabs li .vidDesc {
display:block;
color:#222222; /* Color of the description */
font-size:11px; /* Font size of the description */
font-weight:bold;
text-decoration:none;
}
#videoslider-tabs a {
text-decoration:none;
}
#videoslider-tabs li.actVid .vidDesc {
color:#fff;
}
#videoslider-tabs li span.vidTit .actVid {
color:#fff; /* Titles color */
}
.ui-widget-content{
float:right;
overflow-y: scroll;
overflow-x: hidden;
}
.tabs-outer {
background-image: none !important;
}
#videoslider-tabs li a:hover {
background: none !important;
}</style>
To make this youtube playlist work we need to add the HTML structure of it:
Step 5. Go to Layout or Pages or anywhere you want to add it and add the following code inside the HTML area (if you want to add it as a widget, paste the code inside a HTML/Javascript gadget by clicking on Add a gadget link within the Layout/Page Elements section):
<script>
var video = [];
video[1] = '<iframe width="460" height="345" src="http://www.youtube.com/embed/video_ID_1" frameborder="0" allowfullscreen></iframe>';
video[2] = '<iframe width="460" height="345" src="http://www.youtube.com/embed/video_ID_2" frameborder="0" allowfullscreen></iframe>';
video[3] = '<iframe width="460" height="345" src="http://www.youtube.com/embed/video_ID_3" frameborder="0" allowfullscreen></iframe>';
video[4] = '<iframe width="460" height="345" src="http://www.youtube.com/embed/video_ID_4" frameborder="0" allowfullscreen></iframe>';
video[5] = '<iframe width="460" height="345" src="http://www.youtube.com/embed/video_ID_5" frameborder="0" allowfullscreen></iframe>';
</script>
<div id="videoslider">
<div id="videoslider-content"></div>
<ul id="videoslider-tabs">
<li><a href="#vid1"><img src="//i2.ytimg.com/vi/video_ID_1/default.jpg" class="thumb-vid" /><span class="vidTit">Video Name</span><span class="vidDesc">Video Description</span></a></li>
<li><a href="#vid2"><img src="//i2.ytimg.com/vi/video_ID_2/default.jpg" class="thumb-vid" /><span class="vidTit">Video Name</span><span class="vidDesc">Video Description</span></a></li>
<li><a href="#vid3"><img src="//i2.ytimg.com/vi/video_ID_3/default.jpg" class="thumb-vid" /><span class="vidTit">Video Name</span><span class="vidDesc">Video Description</span></a></li>
<li><a href="#vid4"><img src="//i2.ytimg.com/vi/video_ID_4/default.jpg" class="thumb-vid" /><span class="vidTit">Video Name</span><span class="vidDesc">Video Description</span></a></li>
<li><a href="#vid5"><img src="//i2.ytimg.com/vi/video_ID_5/default.jpg" class="thumb-vid" /><span class="vidTit">Video Name</span><span class="vidDesc">Video Description</span></a></li>
</ul>
</div>
Add the IDs of your videos to where it says video_ID_..., titles (Video Name) and a brief description (Description). To get the ID of a video, open the video on YouTube and look at the address bar - you need only the last characters after "v="
Note that each video ID should be added two times, the ones in red are for the video and the ones in orange are for the tabs thumbnail.
To add more videos, add two lines like the ones in bold above and then change the video[] and #vid... number. If you decided to add it inside a post or page, please make sure that you don't switch back to the Compose tab and publish your post while you're still on the HTML tab, otherwise the #vid location will be replaced with some other odd Blogger URLs.



Comments
Post a Comment