Anyone that has ever worked on a web design or development can tell you that where you decide to store your files is important. Every time someone visits your site, the server or host will access this location and bring up the relevant files that need to be displayed. Wherever you decide to store your files, this will have an impact on some important aspects like the speed that your site loads, your overall SEO ranking and your ability to make necessary adjustments to the site.
Slow loading speeds can negatively impact your SEO ratings because the slower the site is, the less likely that visitors are going to wait around for it to load. If someone visits your site and immediately clicks the 'back' button because it's taking too long to load, that is going to increase your bounce rate and provide Google with statistics that show your site is either low quality or irrelevant to the search keywords.
Clear file structure and a central location provide you with incentive to organize everything and name them appropriately. All the content that is relevant to the subject of your website or blog will be in the same location for web crawlers to review.
If you're a Blogger site owner, this is something you need to think about. When you need to make alterations to things like social media sharing buttons, popular posts, recent posts and related posts widgets, you have to know where everything is intended to go, or risk losing both available content and money.
Some of the larger sites that produce hundreds of unique articles each month can't afford to have content in different locations. When articles start to get lost out of order, they run the risk of duplicating content on their site, or forgetting to post it altogether. Things should be right at your fingertips to minimize mistakes and reduce the amount of time spent editing the site while it's still live.
Google Drive provides ample amount of space to store large files, and offers collaboration services so that you can work among different team members on the same project. Some of the files that you upload into the cloud services can remain unpublished and stay within the private site, whereas other files like blog posts can be published or stored to the public site.
Another beneficial feature of storing all your Blogger files on Google Drive is that it is highly secure. Google comes with the backing of one of the leading companies in the technical world so that you can be sure your content is safe from hackers and those looking to compromise your site.
This guide will provide you with step-by-step instructions on how to setup your Blogger site using Google Drive. It's completely free to take advantage of this strategy, and will provide you with a solid platform from which to build your blog.






For example, the link to mycssfile.css that I copied looks like this:

If you want to add a CSS file, type the following tag inside the search box and hit Enter to find it:

If you want to add a Javascript file, search for the following tag:

Finally, press the 'Save template' button to save the changes. And you're done!
Next time you want to edit any of the information or move internal files, all you have to do is open up the Google Drive folder on your account and make the modifications from that location. Those files will then automatically sync to the online folder and make updates to your site. This works the same if you want to change the appearance by modifying the CSS code to extend the header, footer, or make customizations.
As you can see, changing your file storage out so that is CSS and JavaScript is stored on your Google Drive account is easy to do and only takes a few minutes. After you make the change, you can begin benefiting from faster loading speeds, higher SEO rankings, and overall a more convenient platform to work from to increase the efficiency of your work.
Things To Think About
When you are designing your online structure and where to store your important CSS and JavaScript files, here is a run down on how this decision might impact your site later on:Site Loading Speed
By combining some of the style sheets and website files, the Blogger server only has to collect information from a single location. When you split up your files or decentralize the file system, it takes a longer time for all the data to come together to make your site possible.Slow loading speeds can negatively impact your SEO ratings because the slower the site is, the less likely that visitors are going to wait around for it to load. If someone visits your site and immediately clicks the 'back' button because it's taking too long to load, that is going to increase your bounce rate and provide Google with statistics that show your site is either low quality or irrelevant to the search keywords.
File Storage Affects SEO
In addition to increasing your bounce rate, storing your files in a central location and managing the name of your files can affect SEO site wide. Web crawlers enlisted by Google, or some of the other search engines, index both the code on your site, and the name and directory of your files. If file names are random or not placed in the proper categories, the web crawlers aren't going to know what to do with the information.Clear file structure and a central location provide you with incentive to organize everything and name them appropriately. All the content that is relevant to the subject of your website or blog will be in the same location for web crawlers to review.
Storage Locations Affect Editing Abilities
Shuffling through files and folders or opening up FTP connections just to make some simple edits can be a hassle, and take up a lot of time that could have otherwise have been spent writing new content.If you're a Blogger site owner, this is something you need to think about. When you need to make alterations to things like social media sharing buttons, popular posts, recent posts and related posts widgets, you have to know where everything is intended to go, or risk losing both available content and money.
Some of the larger sites that produce hundreds of unique articles each month can't afford to have content in different locations. When articles start to get lost out of order, they run the risk of duplicating content on their site, or forgetting to post it altogether. Things should be right at your fingertips to minimize mistakes and reduce the amount of time spent editing the site while it's still live.
Storing Javascript/CSS Files With Google Drive
Storing Blogger CSS and JavaScript files with Google Drive will help to eliminate any of the problems mentioned above and reduce the clutter among your services. Taking this method can increase your site speed, increase the opportunities for a successful SEO campaign, and make your life so much easier.Google Drive provides ample amount of space to store large files, and offers collaboration services so that you can work among different team members on the same project. Some of the files that you upload into the cloud services can remain unpublished and stay within the private site, whereas other files like blog posts can be published or stored to the public site.
Another beneficial feature of storing all your Blogger files on Google Drive is that it is highly secure. Google comes with the backing of one of the leading companies in the technical world so that you can be sure your content is safe from hackers and those looking to compromise your site.
This guide will provide you with step-by-step instructions on how to setup your Blogger site using Google Drive. It's completely free to take advantage of this strategy, and will provide you with a solid platform from which to build your blog.

Step 1. Prepare the CSS/JavaScript Files
- First, we need to create the file that we need to host. To host a CSS file, open the Notepad and paste the CSS code (if it is enclosed within the <style> and </style> tags, remove them).
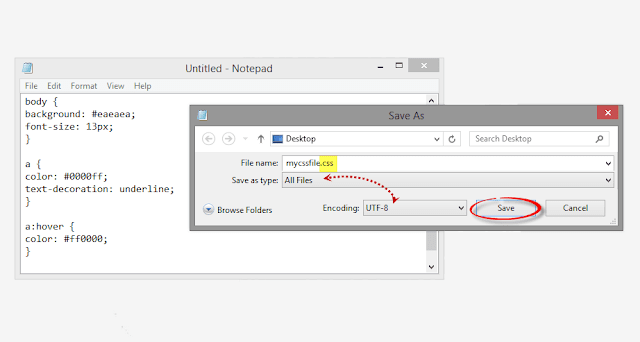
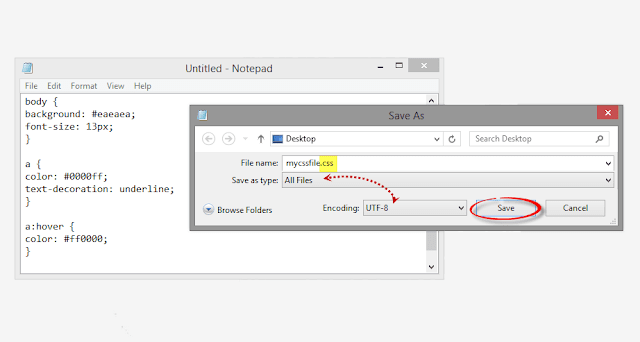
- In the Notepad menu, select 'File' > 'Save as' and type the file name with the .css extension just like I did with mycssfile.css - see the screenshot below.

- In the same window, choose "All files" in the "Save as type" option and set the Character Encoding to UTF-8.
- If you want to host a JavaScript file, add the .js extension (instead of .css) at the end of your file name (remove the <script>...</script> tags if you see them). Click "Save" and navigate to the location where you want to save the file.
Step 2. Upload Your File on Google Drive
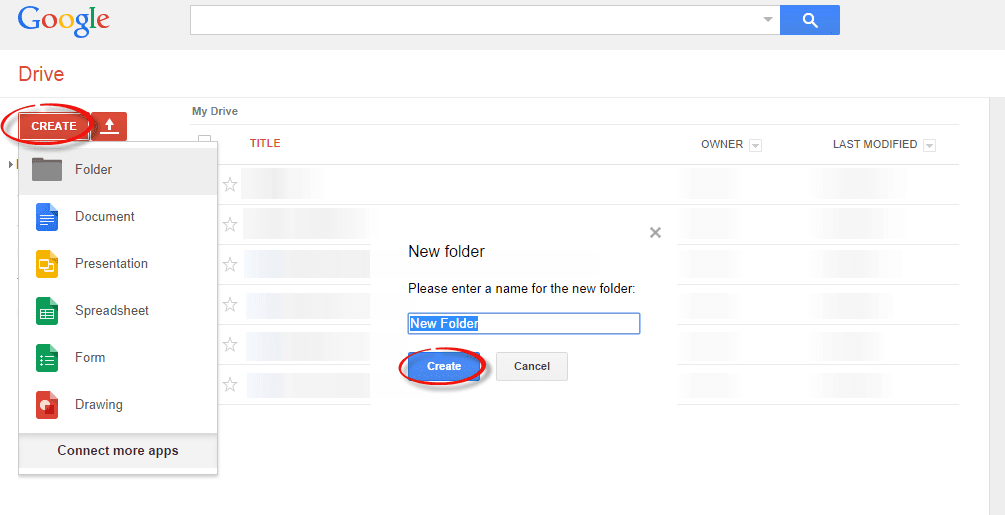
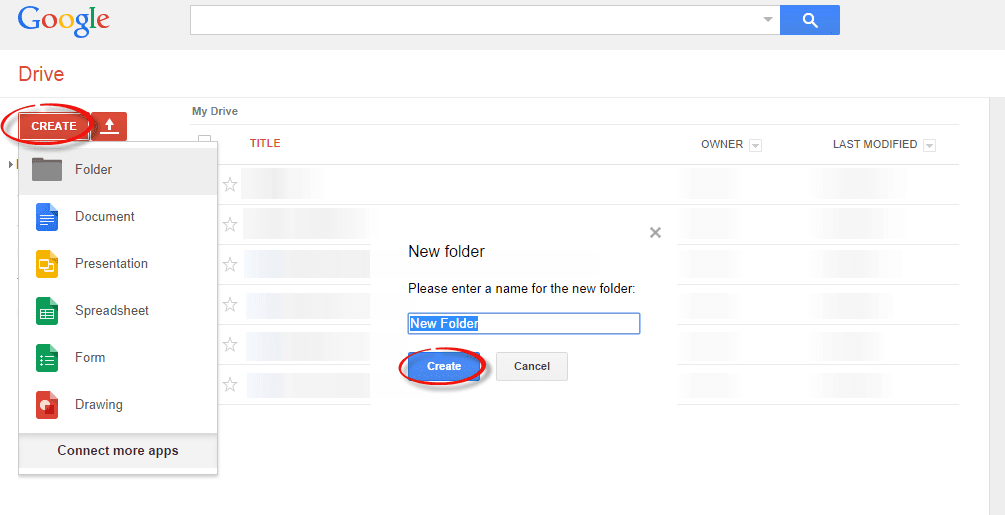
- Access https://drive.google.com and log in with your Gmail account. After you logged in, click on the 'Create' button and add a new separate folder to upload your JavaScript and CSS files.

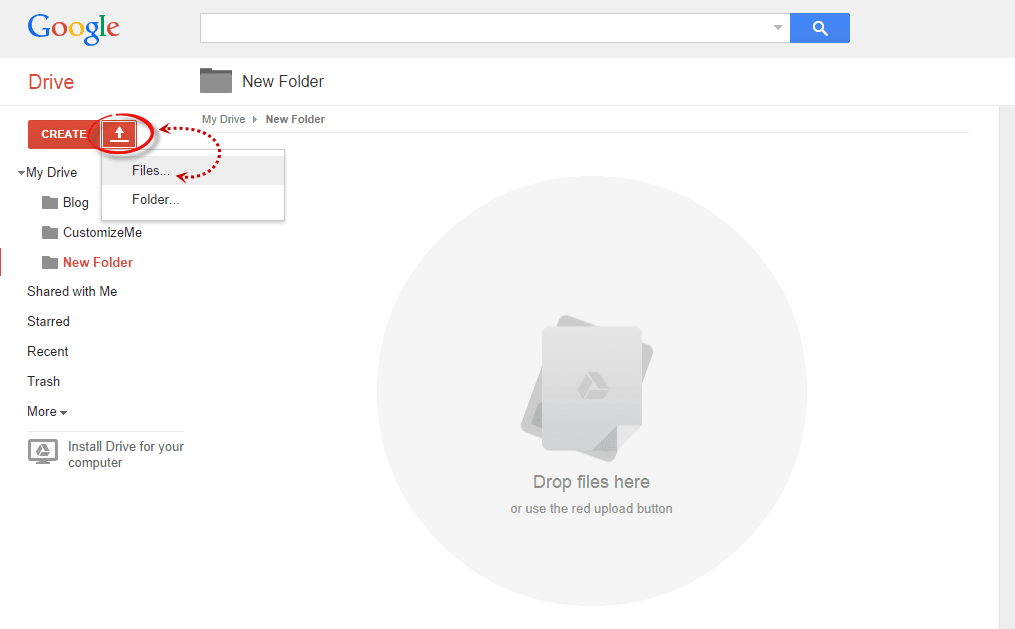
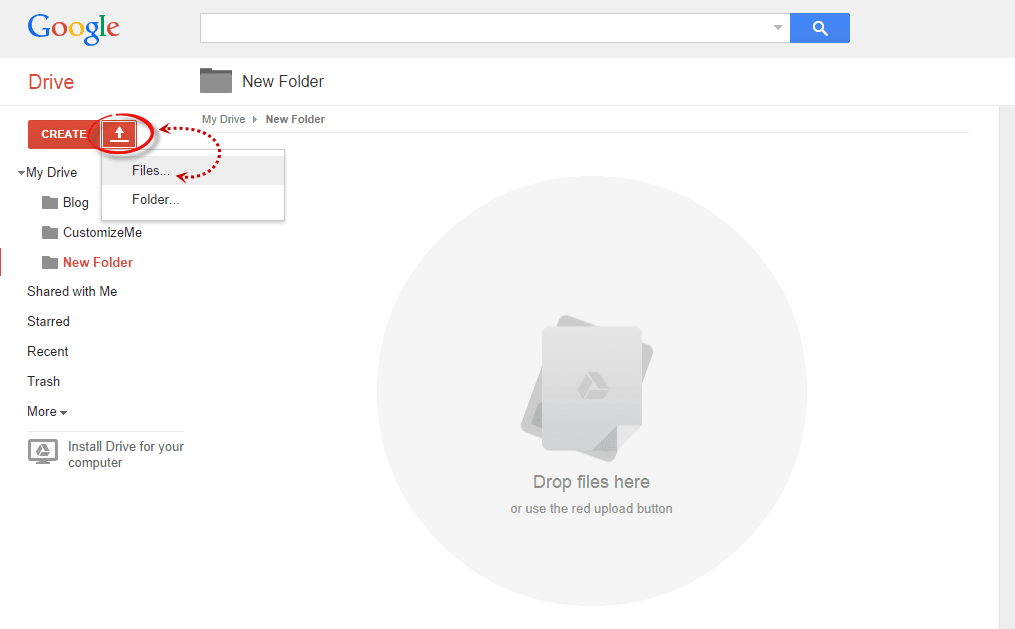
- Open the newly created folder, and click on the Upload button with the upward arrow to choose the files that you need to upload.

- Now, navigate to the location where you saved the files, select them (to select multiple files, press and hold down the Ctrl key on your keyboard and then click on them) and press the Open button.
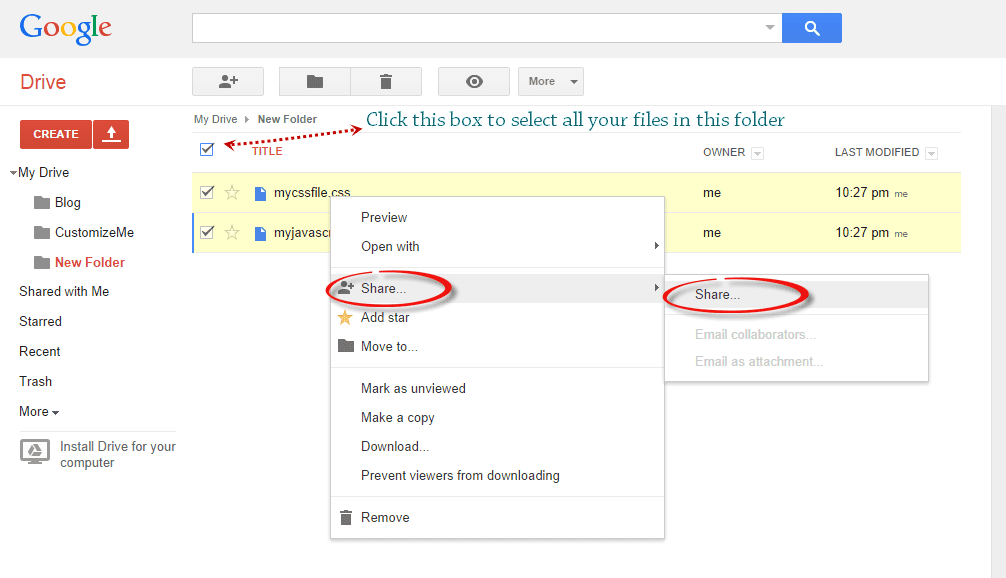
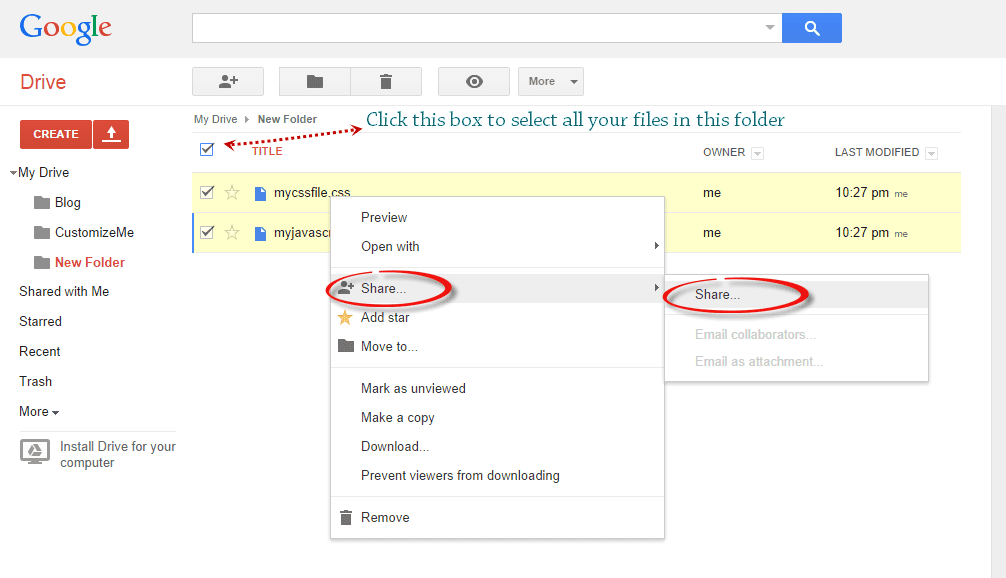
- After the files have been successfully uploaded, right click on the file names (to select all your files in the folder, click on the checkbox) and select 'Share':

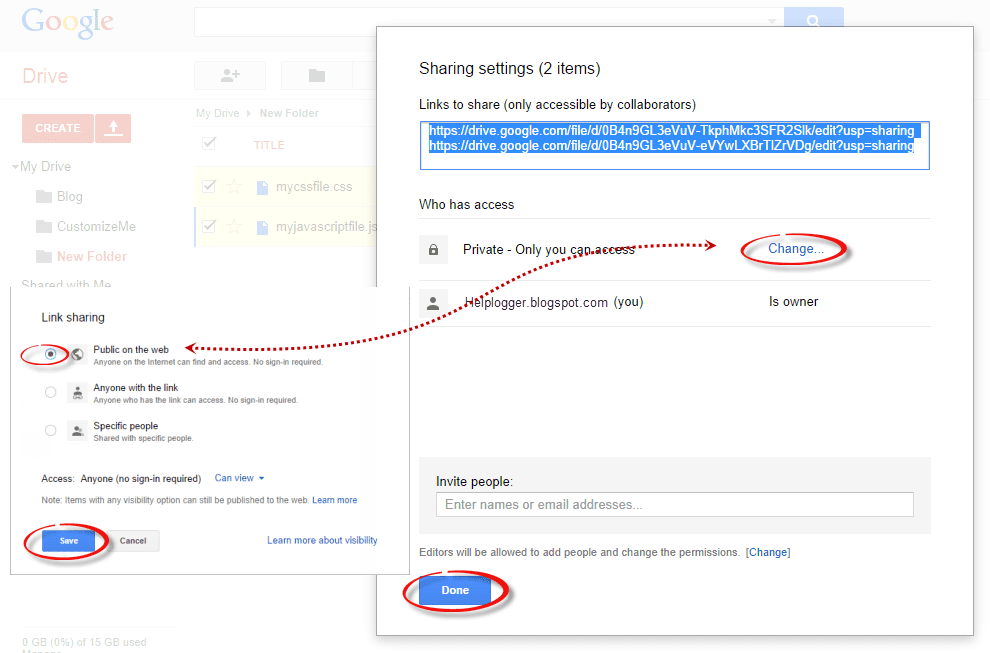
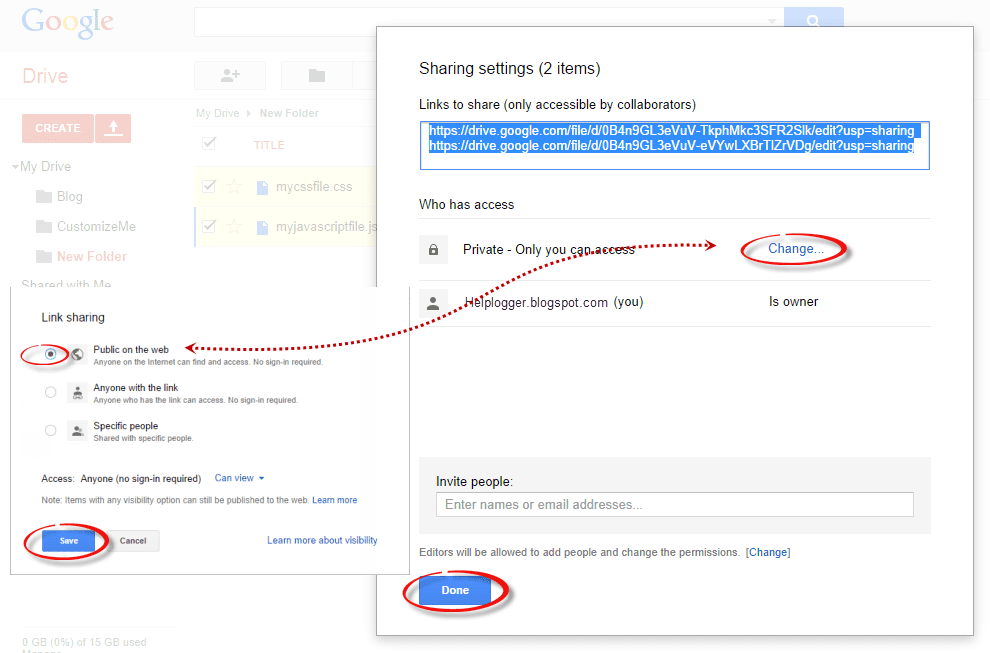
- In the 'Sharing settings' window, click on the 'Change' link and choose the 'Public on the web' option. Press 'Save' and copy the link(s) of your uploaded file(s) from the 'Links to share' box highlighted in blue, then paste it into a Notepad to use it later.

Step 3. How to Add an External CSS/JavaScript file to Blogger
Before you can use the links, you must replace 'https://drive.google.com/file/d' to 'https://googledrive.com/host' and remove '/edit?usp=sharing' in the link.For example, the link to mycssfile.css that I copied looks like this:
https://drive.google.com/file/d/0B4n9GL3eVuV-TkphMkc3SFR2Slk/edit?usp=sharingNotice the part in blue after the "/file/d/" part. That is the file ID which is used to access it via the new hosting service. It should start with the following URL:
https://googledrive.com/host/Add the file ID like this (remove the '/edit?usp=sharing' part):
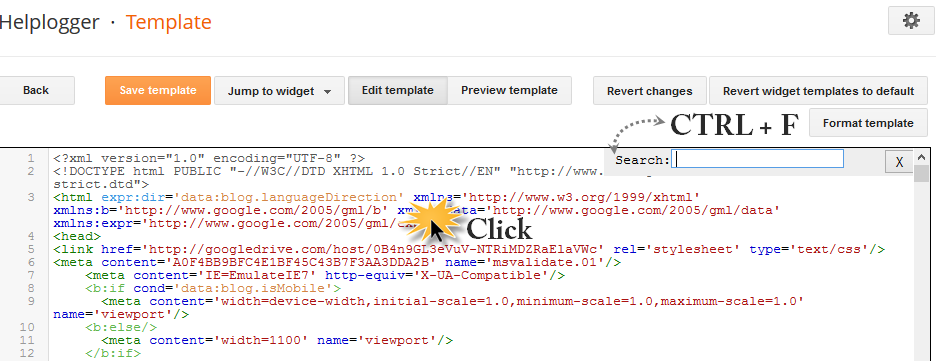
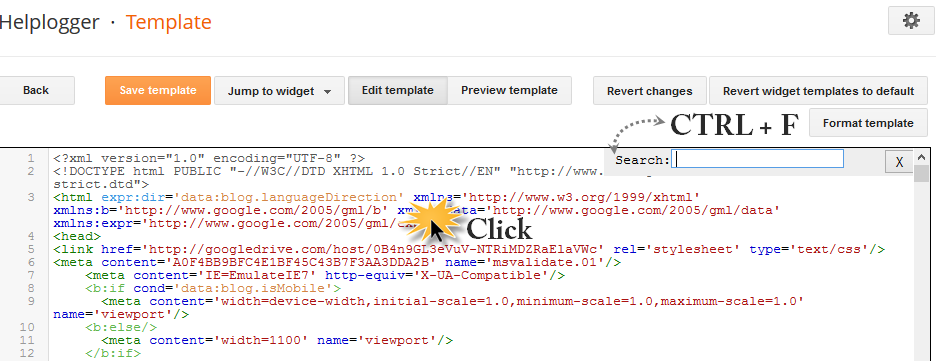
https://googledrive.com/host/0B4n9GL3eVuV-TkphMkc3SFR2SlkNow log into your Blogger account, select your blog and go to Template > Edit HTML. Click anywhere inside the code area and press the CTRL + F keys to open the search box:

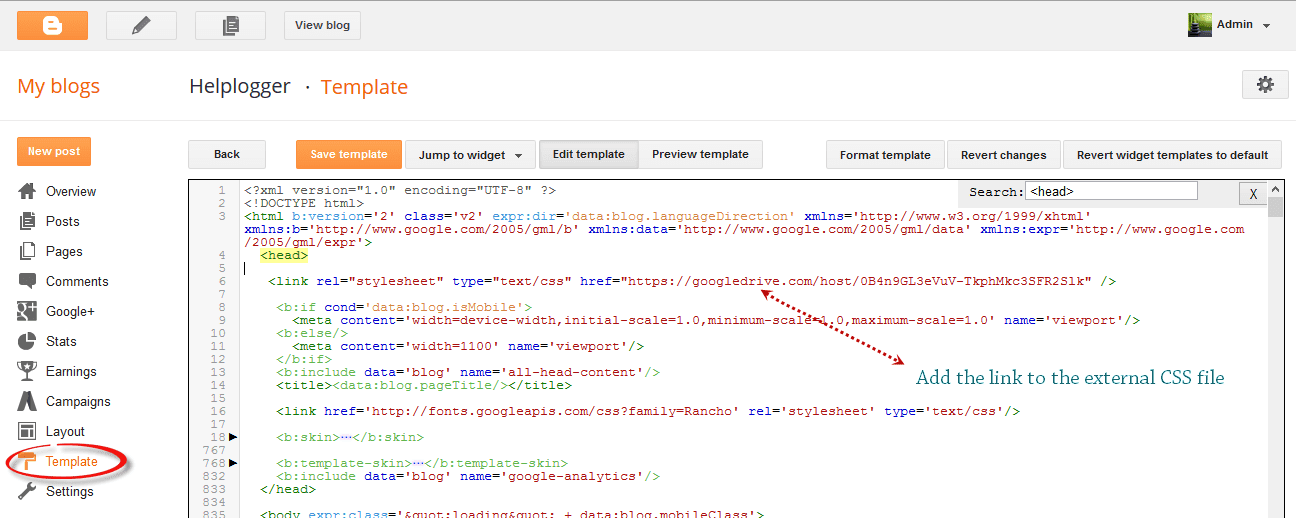
If you want to add a CSS file, type the following tag inside the search box and hit Enter to find it:
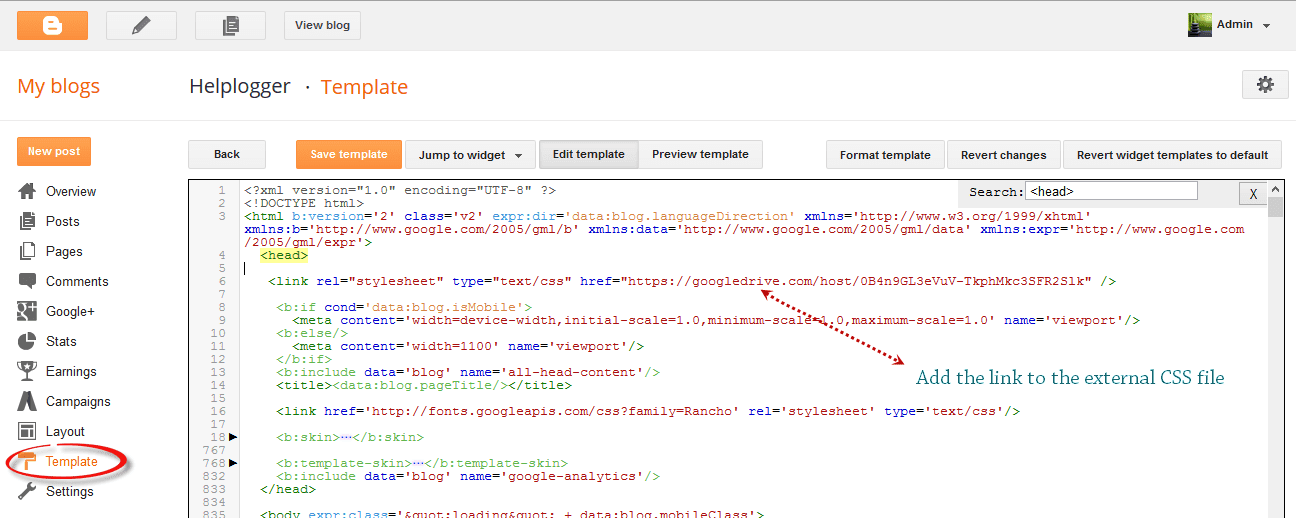
<head>Just BELOW the <head> tag, add this line:
<link rel="stylesheet" type="text/css" href="https://googledrive.com/host/0B4n9GL3eVuV-TkphMkc3SFR2Slk" />And replace https://googledrive.com/host/0B4n9GL3eVuV-TkphMkc3SFR2Slk with the link of your CSS file:

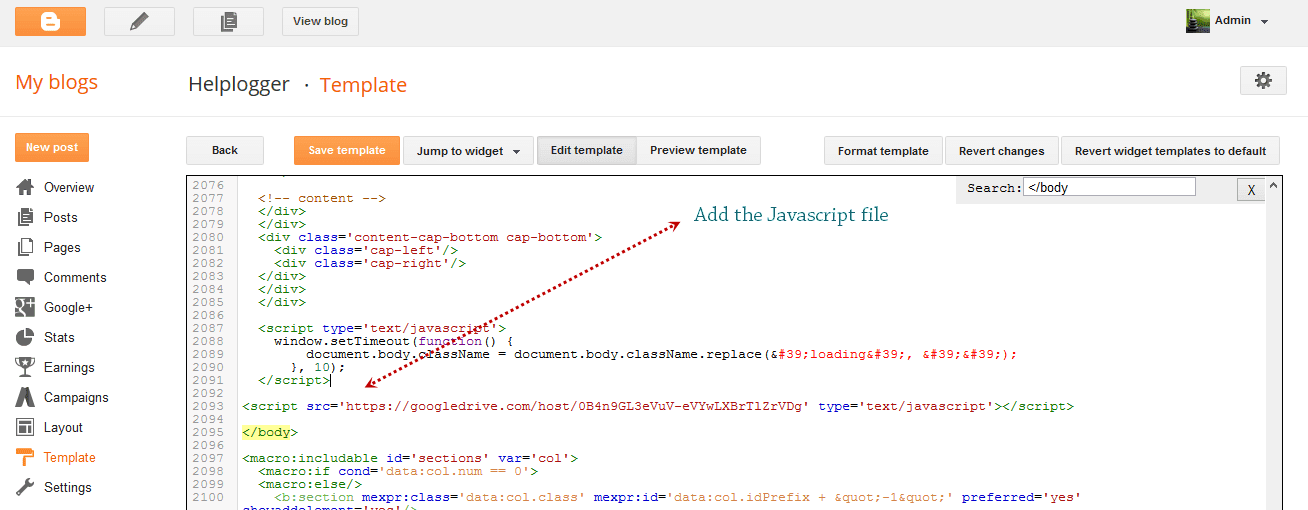
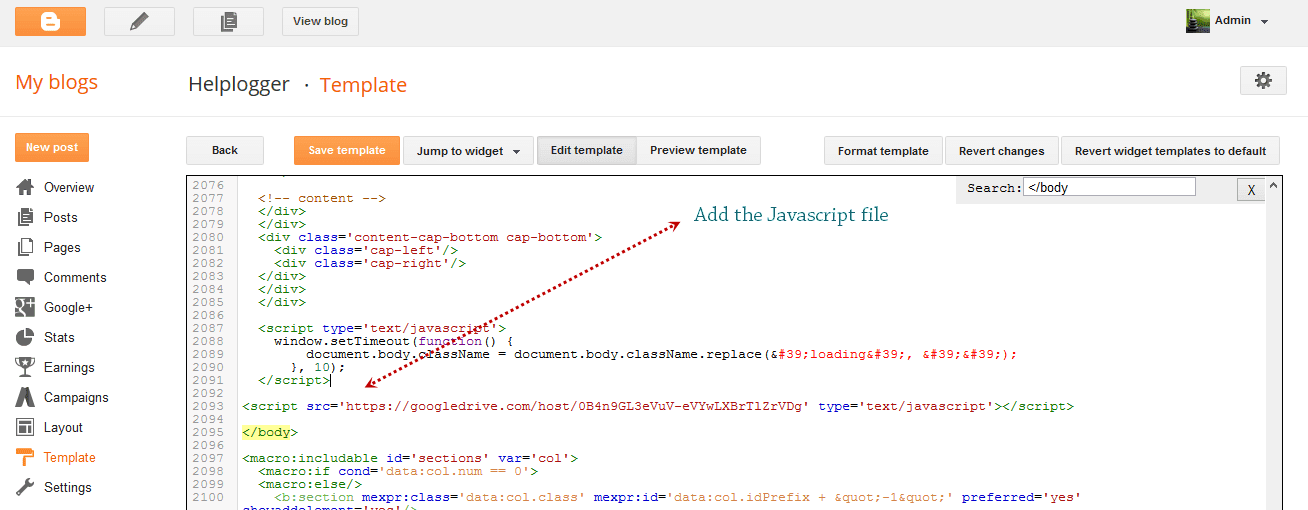
If you want to add a Javascript file, search for the following tag:
</body>And add this line just ABOVE it:
<script src='https://googledrive.com/host/0B4n9GL3eVuV-eVYwLXBrTlZrVDg' type='text/javascript'></script>Replace the line in blue with your URL:

Finally, press the 'Save template' button to save the changes. And you're done!
In Conclusion
Once you have saved all your file folders and closed out of the drive, open your site in a browser and make sure that all the changes have completed successfully.Next time you want to edit any of the information or move internal files, all you have to do is open up the Google Drive folder on your account and make the modifications from that location. Those files will then automatically sync to the online folder and make updates to your site. This works the same if you want to change the appearance by modifying the CSS code to extend the header, footer, or make customizations.
As you can see, changing your file storage out so that is CSS and JavaScript is stored on your Google Drive account is easy to do and only takes a few minutes. After you make the change, you can begin benefiting from faster loading speeds, higher SEO rankings, and overall a more convenient platform to work from to increase the efficiency of your work.
Comments
Post a Comment