Google Docs is a good online tool to create and share documents online and also access our documents from anywhere. From Google Docs, we can manage documents, spreadsheets, presentations, surveys, and more all in one place. Not only is Google Docs good for editing documents online, we can also easily share, collaborate and also publish documents to our websites and blogs at ease. In this post, we will check out "How to publish - link or embed Google Docs to websites and blogs?".
Usually there comes a time when we want to share some documents on our blogs and website. We can upload them to our website at ease and link them. But Google Docs being a good tool for editing, collaboration, and we may want to keep our documents on Google Docs and just share it to our website or blog. The good thing is that, it can be shared once and we can continue to edit the documents on Google docs. Let's see how.
To publish a file:
Usually there comes a time when we want to share some documents on our blogs and website. We can upload them to our website at ease and link them. But Google Docs being a good tool for editing, collaboration, and we may want to keep our documents on Google Docs and just share it to our website or blog. The good thing is that, it can be shared once and we can continue to edit the documents on Google docs. Let's see how.
- Login to www.drive.google.com or www.docs.google.com
- Create Google Doc
To publish a file:
- Open a file in Google Docs
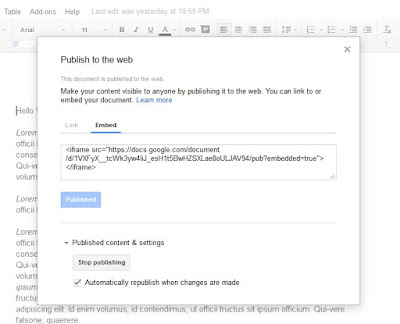
- At the top, click File and then Publish to the web.
- Click Publish
- Select "Link" and copy the URL or select "embed" and copy the IFRAME code to put it in blog or website.
- Under "Published content & settings", check "Automatically republish when changes are made" to automatically republish changes.
Click on "Embed" and copy the IFRAME code given. Put the code in website or blog.
Example: Embedding Google Docs Embed Code in Blogger
- Copy the Google Docs embed code as described above
- Open Blogger in web browser
- Create a new post
- Click on HTML tab to switch from "Content" and paste the Google Docs Embed code wherever desired
- After the post is finished editing, publish the post.
- View the new post published.
 |
| Google Docs Embed (Default Small Size) |
The Google Docs Embedded to website or blogs as it is, is quite small in size. To increase the Google Docs embed to a comfortable size, we can add height and weight attributes to the IFRAME embed code by editing the Blogger blog post as below.
The default Google Docs embed code looks something like this:
<iframe src="https://docs.google.com/document/d/1VXFyX__tcWk3yw4IiJ_esH1t5BwHZSXLae8oULJAV94/pub?embedded=true"></iframe>
To increase the Google Docs embed, add weight and height attributes as shown below in bold red letters:
The edited Google Docs embed looks like:<iframe src="https://docs.google.com/document/d/1VXFyX__tcWk3yw4IiJ_esH1t5BwHZSXLae8oULJAV94/pub?embedded=true" width="640" height="480" ></iframe>
 |
| Google Docs Embed (Increased Size) |



Comments
Post a Comment