AddThis is the most complete social sharing service allowing you to share your posts in more than 270 different social networks. If you want to use the AddThis widget and get the AddThis sharing buttons, this tutorial will show you how to register and add this feature on your blog. Plus, you will get to know some of the customization options of these buttons. So let's get started!

Step 2. To get the sharing buttons and to access the AddThis sharing stats to find out how many people shared your post by using the AddThis feature, click on the "Create account" button.

The site will ask you to make a small registration. Fill out the information to register. It's quick, simple and it's free. To finish the registration, click on the Register button.

Step 3. After you've been logged in, right below the "Get sharing buttons for", choose the "A website" option.

Step 4. In the "Select style" section, choose the buttons style that you think would look the best on your site/blog. Please note that on the right side you can see a preview of these buttons.

Step 5. After you have chosen the style, the site will provide a code - click on the "Grab it" button to copy it.

The code provided will look like this:

Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box.
Step 3. Type the following line inside the search box and try to find the second occurrence of it - hit Enter:
Note: If you want to add at the beginning of your posts, add the code below the second:
Some examples:

Visit this page for a demo.
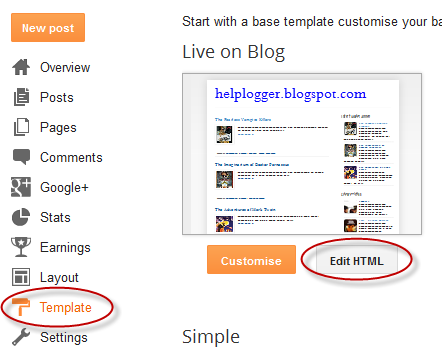
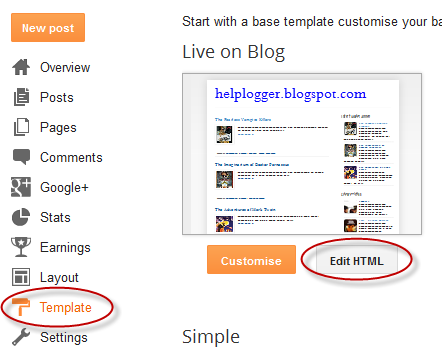
Step 1. Go to "Template" > click on the "Edit HTML" button > press the CTRL + F keys and search:

Getting the AddThis share buttons code
Step 1. Visit the https://www.addthis.com/get/sharing page.Step 2. To get the sharing buttons and to access the AddThis sharing stats to find out how many people shared your post by using the AddThis feature, click on the "Create account" button.

The site will ask you to make a small registration. Fill out the information to register. It's quick, simple and it's free. To finish the registration, click on the Register button.

Step 3. After you've been logged in, right below the "Get sharing buttons for", choose the "A website" option.

Step 4. In the "Select style" section, choose the buttons style that you think would look the best on your site/blog. Please note that on the right side you can see a preview of these buttons.

Step 5. After you have chosen the style, the site will provide a code - click on the "Grab it" button to copy it.

The code provided will look like this:
<!-- AddThis Button BEGIN -->Now that you have selected and set up your AddThis sharing buttons, let's add them in the footer of the posts.
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_button_pinterest_pinit" pi:pinit:layout="horizontal"></a>
<a class="addthis_counter addthis_pill_style"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-XXXXXXXXXXX"></script>
<!-- AddThis Button END -->
Adding the AddThis sharing buttons on Blogger
Step 1. Access your Blogger Dashboard and go to "Template", then click on the "Edit HTML" button on the right side:
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box.
Step 3. Type the following line inside the search box and try to find the second occurrence of it - hit Enter:
<div class='post-footer'>Step 4. Just above this line, add the code for the AddThis social sharing buttons.
Note: If you want to add at the beginning of your posts, add the code below the second:
<div class='post-header'>
How to add more AddThis buttons
To add more buttons, simply choose the button for that social network and add the code just before the </div> tag (refer to the step 5 from above).Some examples:
<a class="addthis_button_linkedin"></a> /* linkedin button */
<a class="addthis_button_google_plusone" g:plusone:size="medium"></a> /*gplus button */
<a class="addthis_button_digg"></a> /* digg button */
<a class="addthis_button_stumbleupon"></a> /* stumbleupon button */
<a class="addthis_button_print"></a> /* print button */
CSS3 AddThis Share Buttons
You can add just a single button, so that when the reader hovers over it, a menu will open with the options of social networks to share the post.
Visit this page for a demo.
Step 1. Go to "Template" > click on the "Edit HTML" button > press the CTRL + F keys and search:
<div class='post-footer'>Just above this line, paste the following code:
<style type='text/css'>
.addthis_share_btn a, .addthis_share_btn a:visited {
background: #FF5C00; /* background color of the button */
display: inline-block;
padding: 6px 12px;
font-family: arial,helvetica,lucida,verdana,sans-serif;
font-size: 12px;
line-height: 1em;
color: #fff;
text-decoration: none;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
border-radius: 5px;
box-shadow: 0 1px 3px rgba(0,0,0,0.5);
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
border-bottom: 1px solid rgba(0,0,0,0.25);
position: relative;
cursor: pointer;
}
.addthis_share_btn a:hover {
background: #D45500; /* background color on mouse hover */
color: #fff;
}
.addthis_share_btn a:active { top: 1px; }
.addthis_share_btn a span, .addthis_share_btn:visited a span {
background: url(http://www.addthis.com/cms-content/images/gallery/icon-addthis.gif) no-repeat left;
padding: 1px 0 1px 18px;
}
</style>
<!-- AddThis Share Button -->
<div class='addthis_toolbox addthis_share_btn'>
<a class='addthis_button_compact' href='http://addthis.com/bookmark.php'>
<span>Share</span></a>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'/>
<!-- End AddThis Share Button -->
Customization
- To change the color of the button according to the colors of your template, modify the color value in red.
- If you want to change the "Share" text, replace the text in blue.
Comments
Post a Comment