This is a simple and easy-to-use jQuery plugin which enables drag and drop functionality to make your site more interactive so that readers can "play" with certain elements on the page by dragging them from one side to another. For example, they can drag the images with a script to move them on any part of the blog just with a mouse click.


2. Click anywhere inside the template's code and press the CTRL + F keys to search for this tag:
4. Save the changes by clicking the 'Save template' button.
If you need to use EasyDrag to move a second element, then add your image with a different id, for example easydrag2, otherwise it won't work:
The code to use should look something this:

Drag and Drop Elements or Images on click with jQuery & EasyDrag
To see how this works, please visit the demo blog and click on any item, then move it anywhere on the screen:Adding EasyDrag & jQuery to Move Elements or Images in Blogger
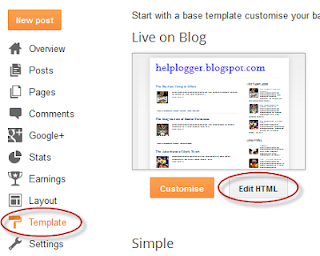
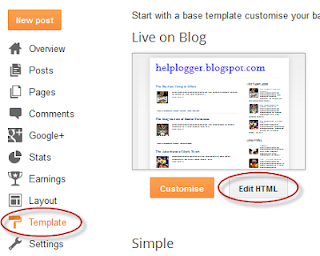
1. Login to your Blogger account, go to 'Template' and click the 'Edit HTML' button:
2. Click anywhere inside the template's code and press the CTRL + F keys to search for this tag:
</head>3. Just before </head> paste the following scripts:
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>Note: If you already have jQuery, please remove the code in red.
<script type='text/javascript'>
//<![CDATA[
(function($){var isMouseDown=false;var currentElement=null;var dropCallbacks={};var dragCallbacks={};var lastMouseX;var lastMouseY;var lastElemTop;var lastElemLeft;var dragStatus={};$.getMousePosition=function(e){var posx=0;var posy=0;if(!e)var e=window.event;if(e.pageX||e.pageY){posx=e.pageX;posy=e.pageY;}
else if(e.clientX||e.clientY){posx=e.clientX+document.body.scrollLeft+document.documentElement.scrollLeft;posy=e.clientY+document.body.scrollTop+document.documentElement.scrollTop;}
return{'x':posx,'y':posy};};$.updatePosition=function(e){var pos=$.getMousePosition(e);var spanX=(pos.x-lastMouseX);var spanY=(pos.y-lastMouseY);$(currentElement).css("top",(lastElemTop+spanY));$(currentElement).css("left",(lastElemLeft+spanX));};$(document).mousemove(function(e){if(isMouseDown&&dragStatus[currentElement.id]=='on'){$.updatePosition(e);if(dragCallbacks[currentElement.id]!=undefined){dragCallbacks[currentElement.id](e,currentElement);}
return false;}});$(document).mouseup(function(e){if(isMouseDown&&dragStatus[currentElement.id]=='on'){isMouseDown=false;if(dropCallbacks[currentElement.id]!=undefined){dropCallbacks[currentElement.id](e,currentElement);}
return false;}});$.fn.ondrag=function(callback){return this.each(function(){dragCallbacks[this.id]=callback;});};$.fn.ondrop=function(callback){return this.each(function(){dropCallbacks[this.id]=callback;});};$.fn.dragOff=function(){return this.each(function(){dragStatus[this.id]='off';});};$.fn.dragOn=function(){return this.each(function(){dragStatus[this.id]='on';});};$.fn.easydrag=function(allowBubbling){return this.each(function(){if(undefined==this.id||!this.id.length)this.id="easydrag"+(new Date().getTime());dragStatus[this.id]="on";$(this).css("cursor","move");$(this).mousedown(function(e){$(this).css("position","absolute");$(this).css("z-index","10000");isMouseDown=true;currentElement=this;var pos=$.getMousePosition(e);lastMouseX=pos.x;lastMouseY=pos.y;lastElemTop=this.offsetTop;lastElemLeft=this.offsetLeft;$.updatePosition(e);return allowBubbling?true:false;});});};})(jQuery);
//]]>
</script>
4. Save the changes by clicking the 'Save template' button.
How to Move Elements or Images on Click Using EasyDrag & jQuery
Now, when you want to use EasyDrag to drag and drop an image, use the code below inside the HTML of your post or page (create a New post, then switch to the HTML tab):<img id="easydrag1" src="image-URL" style="border: 0px none; cursor: move;" />Note: change the text in blue with the URL of your image and please note that each image has an unique id. Here, for example, the id is called easeydrag1 which has been added both in the HTML of the image and JavaScript function.
<script type="text/javascript">
$(function(){ $("#easydrag1").easydrag();});
</script>
If you need to use EasyDrag to move a second element, then add your image with a different id, for example easydrag2, otherwise it won't work:
<img id="easydrag1" src="image-URL" style="border: 0px none; cursor: move;" />
<script type="text/javascript">
<img id="easydrag2" src="image-URL" style="border: 0px none; cursor: move;" />
<script type="text/javascript">
$(function(){ $("#easydrag1").easydrag();});
$(function(){ $("#easydrag2").easydrag();});
</script>
How to add a link to a draggable image?
We will add a JavaScript event, so that when we will double click on the image, to open the page we want.The code to use should look something this:
<img id="easydrag1" style="cursor:move; border:0px;" ondblClick="javascript:window.open('link-URL')" src="image-URL" /><script type="text/javascript">Using the script above, the image can be dragged around easily and be activated by double clicking on it.
$(function(){ $("#easydrag1").easydrag();});
</script>
Comments
Post a Comment