If your blog is a fashion, wallpaper or photo blog then this is definitely going to help you because it displays a thumbnail grid style layout view. So, here’s how you can add the gallery (grid) view for your Blogger blog.
Watch the video tutorial.
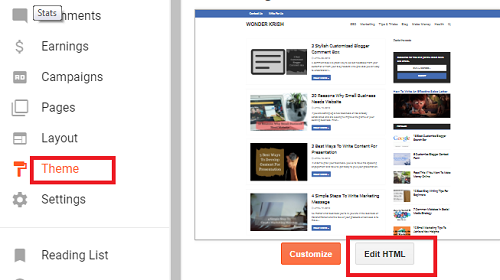
1. Login to your Blogger blog and select Template, then click on Edit HTML.
1. Login to your Blogger blog and select Template, then click on Edit HTML.
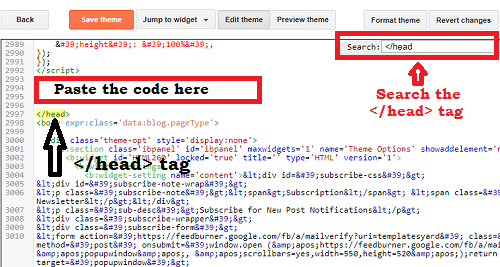
2. Then find by pressing Control and ‘F’ together and search for
</head> tag in the search box and press Enter to find the tag. 3. Paste the below code just above the
</head> tag and save your template by clicking the Save button. 4. Copy and paste the code and click Save.
View your blog, you must have got an amazing gallery view Blogger home page.
<script src='http://code.jquery.com/jquery-1.9.1.js'/> <b:if cond='data:blog.pageType != "item"'><b:if cond='data:blog.pageType != "static_page"'> <script type='text/javascript'>//<![CDATA[ function hideLightbox(){for(var a=document.getElementsByTagName("img"),b=0;b<a.length;++b)a[b].onmouseover=function(){var a=this.parentNode.innerHTML;this.parentNode.innerHTML=a,this.onmouseover=null}}$(document).ready(function(){var a=200,b=170,c="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrOJXuaOYmf4wgVi0rikRosN7hwUZMCLhPJ8fFD-ZOadkXNfbLLpaY3NmJCWna-YDffxGkhQzQbkIFna1gjyyqGf3G3KEVem5DiD4dncpOfuoqQDuTRQvte7zuWIPFB-QEgWvYEWNt90Q/w500-c-h330/no-thumb.png",d=1;$(".post-body").each(function(e,f){var f=$(f),g=$(f).find("img").first(),h=f.parent().find("h3 a"),i=h.attr("href"),j=h.text();if($(h).remove(),f.empty(),g.attr("src")){var k=g.attr("height"),l=g.attr("width"),m=$(g).parent();if(f.append(m),d)g.attr({src:g.attr("src").replace(/s\B\d{3,4}/,"w500-h330-c")}),g.removeAttr("width").removeAttr("height");else{g.attr({src:g.attr("src").replace(/s\B\d{3,4}/,"s"+a)}),g.removeAttr("width");var n=(k/l*a).toFixed(0);g.attr("height",n)}}else var g=$("<img>").attr("src",c),m=$("<a>").append(g).appendTo(f);m.attr("href",i).css("clear","none").css("margin-left","0").css("margin-right","0").addClass("postThumbnail");var o=$("<div>").prepend(j).css("opacity","0.9").css("filter","alpha(opacity=0.9)").appendTo(m);o.height();o.css("margin-top","-28px"),f.css("height",b).css("overflow","hidden")}),$("#blog-pager").css("clear","both")}),window.addEventListener?window.addEventListener("load",hideLightbox,void 0):window.attachEvent("onload",hideLightbox); //]]> </script> <style type='text/css'> .post { width:31.3%; float:left; display:inline-block; border-bottom: medium none; margin: 0 1% 2%; padding-bottom: 0; } h2.date-header,.post-footer { display: none; } h3.post-title, .comments h4,.post-header{margin:0;} .postThumbnail:hover {text-decoration:none;} a.postThumbnail div { text-decoration: none; color: #fff; padding:0 5px; height:24px; font:bold 12px/25px "Trebuchet MS",Trebuchet,Verdana,sans-serif; text-transform: capitalize; background: rgb(125,126,125); background: -moz-linear-gradient(top, rgba(125,126,125,1) 0%, rgba(14,14,14,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(125,126,125,1)), color-stop(100%,rgba(14,14,14,1))); background: -webkit-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%); background: -o-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%); background: -ms-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%); background: linear-gradient(to bottom, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#7d7e7d',endColorstr='#0e0e0e',GradientType=0 ); } .postThumbnail{width:100%;} .postThumbnail:hover div { display: block; } .postThumbnail img { width:100%; background-color: transparent; border: medium none; padding: 0px; -webkit-border-radius: 12px; -moz-border-radius: 12px; border-radius: 12px; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .postThumbnail img:hover { -ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=70)"; filter: alpha(opacity=70); -moz-opacity: 0.7; -khtml-opacity: 0.7; opacity: 0.7; } </style> </b:if></b:if> View your blog, you must have got an amazing gallery view Blogger home page.
Kindly note: If you find too much space below your post then you can modify the space height value by changing 150 value which has been highlighted in the script.



Comments
Post a Comment